Баланс эффективного SEO и хорошего дизайна.
- Рубрика: Отборные статьи
- Дата публикации: 2 декабря 2015

Легенда западного графического дизайна Милтон Глессер однажды сказал: «Цель любого дизайна – сказать и привести в восторг». Качественный дизайн всегда отличался воздействием на зрителя, был ярким и заметным.
Часто для привлечения внимания использовались яркие и смелые визуальные элементы. Сегодня алгоритмы поискового ранжирования и человеческого восприятия меняются. И на первое место выходят ключевые принципы SEO. Как такое возможно, если мы ведем речь о веб-дизайне?
Оказывается, для современного пользователя SEO и веб-дизайн имеют гораздо больше общего, чем различий. Разберемся вместе!
Что общего между SEO и веб-дизайном?
1. Унифицированные принципы web-дизайна и SEO
Хороший дизайнер работает над созданием макетов, подобно художнику. Его задача – сделать удобный, актуальный, красивый и убедительный продукт.
Поисковые работы оценивают удобство и функциональность сайта через анализ ее кода. Со временем алгоритмы совершенствуются, и у поисковика появляется больше возможностей для анализа.
Цель любого языка (например, HTML или CSS) – не обозначение и вычисление отдельных элементов, а создание и идеальное расположение элементов на экране пользователя.
Любой качественный дизайн объединяет интересы пользователей и поисковых систем. К счастью для веб-дизайнеров и специалистов по SEO, эти области сильно пересекаются. Робот сканирует ресурс, чтобы понять, удобен он для пользователя или нет. Чем удобнее дизайн сайта, тем выше он поднимается в выдаче при прочих равных условиях. Алгоритмы работы роботов дают ясно понять, что цепочка: «Сначала SEO-оптимизация, а только потом дизайн и остальные «мелочи»!» разрушается.
Поэтому перед запуском сайта необходимо лишний раз провести проверку и убедиться, что ресурс будет понятным и удобным для пользования. Для этого проводится несколько стадий изучения и тестирования.
2. Точные заголовки, иерархия и структура страницы.
Почему-то принято считать, что веб-дизайн является исключительно визуальным, его задача – работа с изображениями. Но это не так. Львиная доля труда любого специалиста связана с типографией: выбор правильного шрифта, подбор сетки и другие.
Но настоящим камнем преткновения дизайнеров становится визуальная структура, иерархия страницы. Ее наличие необходимо для удобства восприятия и страницы в целом, и отдельных элементов, блоков. Правильный веб-дизайн страницы – это такой, при легком скроллинге которого посетитель получает всю необходимую информацию (или, по крайней мере, ту, которую вы до него хотели донести).
Специалистам приходится идти на ухищрения, много тестировать и изучать, поскольку современный пользователь становится все более и более нетерпеливым. Это доказывают исследования известного агентства Nielsen Norman Group. Оно показало, что среднестатистический пользователь читает максимум 28% текста на странице (а то и вовсе только 20%). Наличие четкой визуальной иерархии на странице – гарантия того, что вы сможете донести до пользователя необходимую информацию, что он если не дочитает до конца, то хотя бы уловит суть проекта.

Авторы исследования поделились и еще одной любопытной «мелочью»: то, что пользователь не прочитал контент слово в слово, вовсе не означает, что он не поделиться им с друзьями. Часто юзеры просто «скроллят» информацию на сайте, находят пользу и делятся ею с друзьями. А вы получаете дополнительный трафик, который имеет органическое происхождение.
ВНИМАНИЕ! Поисковые роботы тоже не «читают» весь текст. Они используют специальные алгоритмы для анализа контента страницы, «скроллят» от title до отдельных заголовков страницы h1, h2, h3 и т.д. Для определения естественности текста используются специальные алгоритмы подсчета.
Поэтому создание системы иерархии страницы, продуманная структура – залог качественного ресурса. Все элементы страницы отображаются HTML и CSS, что упрощает анализ для поисковых систем.
3. Работа дизайнера и индексация ресурса
«Веб-пауки», «веб-сканеры», «поисковые роботы» заходят на сайт и индексируют отдельные страницы. Как работает алгоритм?
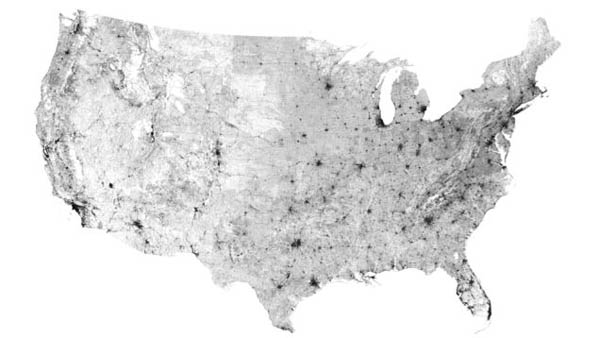
Что общего у вашего сайта и дорожной карты Америки?
Чтобы понять тонкости индексации и работы роботов, представим дорожную карту Америки. Может показаться, что перед нами самая обычная карта, но это не так. Она была создана на основе «практического опыта», путем выявления дорог. Если присмотритесь к ней, заметите черные пятна.

На карте есть города, которые удалены от крупных трасс, а есть те, которые максимально приближены к ним. Есть хорошо обозначенные, а есть просто помеченные черным цветом. Средний сайт похож на небольшой городок вдали от шумных трасс: к нему ведут только несколько дорог-ссылок. Поисковой работ на среднестатистическом сайте появляется редко: он просто не «находит» дорогу.
А теперь только представьте себе, что робот наконец-то нашел дорогу к вашему городку-сайту, «заехал» на нее – и увидел знак тупика. Понятное дело, что он разворачивается и «едет» обратно, так и не побывав в городе. Если робот не был в городке, то не сможет и нарисовать его на карте правильно.
Что вам важно сделать, чтобы робот смог найти ваш сайт и «проехаться» по его структуре?
Первым делом придется задуматься над навигацией, продумать структуру сайта для пользователей и для поисковых систем. Это необходимо, чтобы однажды юзер не зашел на сайт и не увидел там: «Извините, 404 ошибка» или: «Просим прощения, 503 ошибка».
Дизайнер работает над созданием удобного ресурса, отдельные элементы дизайна улучшают навигацию (кнопки, стрелки и так далее). Поэтому перед нами еще одна область знаний, в которой SEO и веб-дизайн пересекаются, — это юзабилити.
В качестве примера отличного взаимодействия SEO и веб-дизайна приведем пример USA Today. Над созданием ресурса работали профессионалы: навигация получилась простой, удобной для роботов и пользователей. Благодаря ссылкам и перелинковке, специальным разделам пользователь легко найдет необходимую информацию.
4. Минимализм в дизайне и скорость загрузки
Тем, кто не особо разбирается в области дизайна, кажется, что придумать все очень просто. Необходимо создать «самый крутой» дизайн, наставить «всплывающих окон», добавить много анимации, едких цветов и кислотных оттенков.
Но дизайнеры, которые имеют солидный опыт работы за плечами, понимают: лучшая работа – это та, когда вы берете ключевую идею, погружаетесь в проект и в ходе создания «отрезаете» и «отметаете» все лишний части. Да, это сложно. Особенно в том случае, если над одной из частей (или над одним из блоков) вы работали долго, а потом поняли, что он здесь не совсем целесообразен.
Удивительно, но факт: большинство ярких проектов, которые на слуху, созданы в минималистических традициях, лишены безумных акцентов и кучи разноцветной анимации.

Здесь есть и еще одно не совсем явно преимущество: безжалостное устранение беспорядка и лишних элементов на станице автоматически ведет к ускорению загрузки сайта. А скорость загрузки – одно из ключевых SEO-преимуществ для сайта.Получается, что эмоциональный эффект от восприятия сайта оказывает влияние на техническую «тонкость» — скорость загрузки. Для примера предлагаем взглянуть на работу западного агентства Pentagram.
Художники, писатели, дизайнеры и другие неординарные личности могут заявить: «Личный сайт – это бренд, это возможность выделиться. Если мы будем урезать дизайн и полет фантазии, то не сможем выделиться на фоне конкурентов! Как нам показать себя? Красиво заявить о творчестве?». Частично они правы: людям творческой профессии необходимо что-то особенное.
Поэтому предлагаем вам взглянуть на работу Mash Creative Design. Сайт создан в необычном стиле и имеет четкую направленность. Придя сюда, случайный пользователь сразу понимает, что за услугу предлагает автор. Благодаря структуре и техническим особенностям сайт загружается быстрее (огромный плюс для SEO), его веб-дизайн четкий и лаконичный. В итоге это влечет за собой достаточно высокую конверсию.
Красота, юзабилити и показатель отказов
Конечно, хороший дизайн имеет массу технических тонкостей, которые способствуют SEO-продвижению. Но есть еще одно нематериальное благо хорошего дизайна, которое оказывает серьезное воздействие на SEO. Самое важное – привлечение новых посетителей на ресурс (хорошим материалом в красивом оформлении хочется делиться) и возможность «удержать» пользователя как можно дольше.
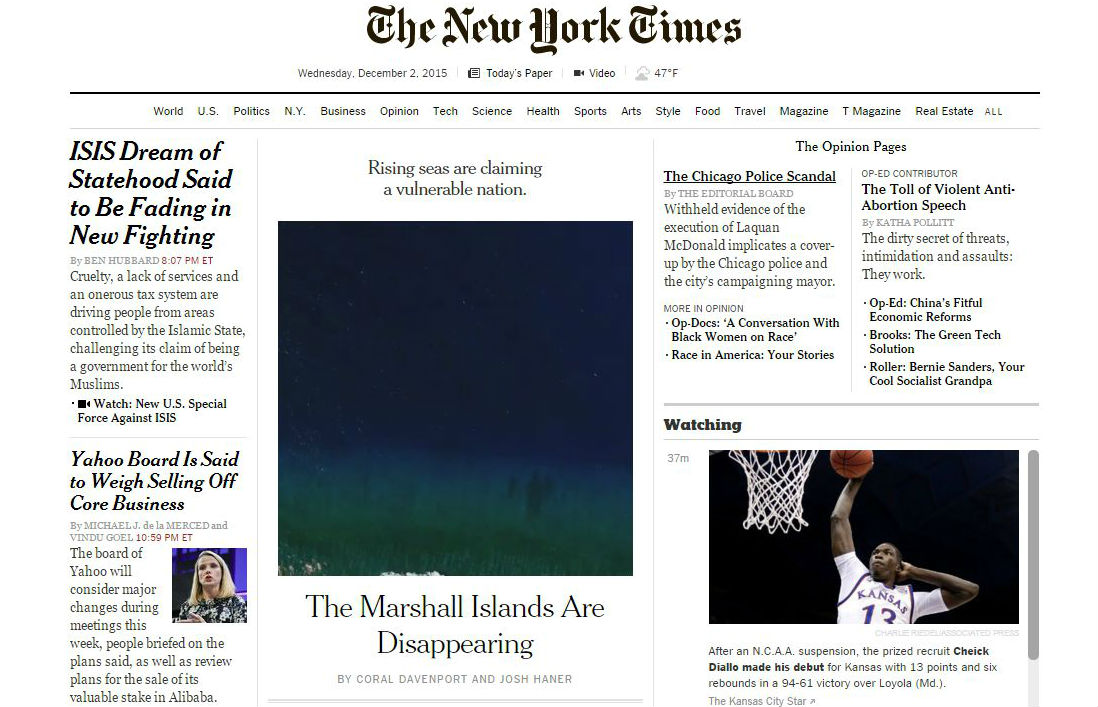
ВНИМАНИЕ! Говоря «хороший дизайн», мы не имеем в виду кричащий или вызывающий. Взгляните, каким образом оформлен сайт The New York Times (Нью-Йорк Таймс).
Дизайн New York Times — классика на все времена

Сдержанные черно-белые тона и картинки, максимально приближенный к «газетному» стиль. Нельзя сказать, что перед нами потрясающе красивый сайт с огромным количеством анимации и спецэффектов. Но в то же время на нем есть что-то особенное. Уникальность ресурса в том, что он смог четко и логически упорядочить тонны новостей, слухов, мнений экспертов и другой информации. И сделано это таким образом, что каждая новость приглашает почитать следующую за ней – и так до бесконечности. Поэтому даже случайные читатели, зашедшие на страницы информационного издания, остаются здесь на несколько минут.
New York Times использует четкую и продуманную структуру, логичную навигацию и удобное юзабилити. Эксперты даже говорят: «Дизайн электронного издания The New York Times – это великое творение. Как минимум потому, что он является невидимым!».
Причина высоких показателей отказов заключается далеко не в том, что сайт уродливый, некрасивый и ужасный. Чаще всего пользователи уходят оттуда, где нет четкой навигации, где интуитивно сложно ориентироваться. Проще говоря, посетитель заходит на сайт и не понимает, в каком разделе представлена необходимая ему информация, «щелкает» по первым попавшимся категориям, не находит того, за чем пришел. Злой и разгневанный, уходит на другой портал.
ВНИМАНИЕ! Если у вашего сайта высокий процент отказов (и посетители задерживаются на нем меньше, чем на 1 минуту), «копайте» в сторону юзабилити и дизайна. На процент отказов обращает внимание поисковик: для него это признак «плохого» ресурса, который не совсем приятен и понятен пользователю.
Обратите внимание на указанные в статье простые принципы оптимизации, дизайна и юзабилити, чтобы сделать ресурс удобным для пользователей и для поисковых систем. Придерживайтесь перечисленных правил, чтобы и люди, и поисковые роботы были в восторге от посещения ресурса.
Интернет-агентство WebGid – ваш гид по миру клиентов!