5 подсказок: как увеличить конверсию лендинга
- Рубрика: Отборные статьи
- Дата публикации: 29 июля 2015

Гуляя по городу, вы замечаете красочное объявление в окне фитнес-клуба. Текст рассказывает о впечатляющих результатах и содержит упоминание о наборе в новые группы. Вам подходит размещение клуба, к тому же вы уже давно обещаете себе начать регулярные занятия фитнесом. Подумав секунду, вы заходите внутрь с целью приобрести абонемент. В процессе общения с менеджером выясняются некоторые подробности, которые вас не устраивают, — высокая стоимость, неподходящее время занятий, ограниченный выбор дисциплин. В итоге, вы уходите, так и не оформив членства в клубе.
Ситуации, похожие на описанную выше, происходят каждый день, и не только в реальной жизни. Зачастую точно так выглядит и обращение потенциального клиента к лендингу – человек видит текст, не содержащий конкретики или же перегруженный деталями, баннерами, элементами интерфейса, и решает поискать другие предложения.
Какая посадочная страница будет приносить гарантированный доход? Существует пять простых способов увеличить конверсию и сделать рекламную кампанию максимально эффективной:
- Что такое конверсия сайта
- 7 правил увеличения конверсии сайта
1. Избавьтесь от навигации и «подвала» сайта.
Лишние ссылки мешают увеличению конверсии. Не стоит забывать о том, что главная цель посадочной страницы – продажа. Поэтому лендинг должен содержать конкретные подсказки о том, как приобрести товар или услугу. Обилие информации лишь отвлекает клиента. Сделайте так, чтобы ваше коммерческое предложение было четким и ясным, было оформлено без лишних элементов.
Сервис, занимающийся SaaS, решил «разгрузить» свои посадочные страницы, устранив с них панель навигации. Результаты оказались впечатляющими: конверсия верхней части воронки увеличилась на 0,4%, тот же показатель для нижней части взлетел почти на треть. Убедиться в том, что устранение лишних элементов приносит ощутимую пользу, можно на примере одной страницы. Избавьте лендиг от навигационной панели, и следите за показателями. После сравнения ситуаций «до» и «после» вам наверняка захочется применить эту подсказку и для остальных посадочных страниц.
2. Первое впечатление – самое важное.

Мнение о другом человеке мы успеваем составить за первые несколько секунд. С сайтами все обстоит точно так же, поэтому «первый экран» имеет принципиальное значение. Он должен вызывать заинтересованность и продвигать посетителя по цепочке конверсии. Один из самых эффективных способов привлечения внимания к нужной области сайта – создание вокруг нее свободного пространства.
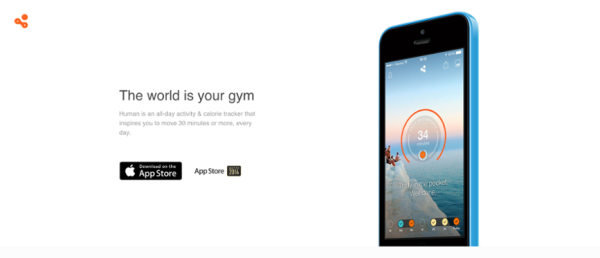
Так действуют разработчики приложения для смартфонов Human. Они не побоялись оставить достаточное количество пространства на лендинге незаполненным. Благодаря этому, посетители начинают пробегать экран взглядом в поисках значимых элементов. Сначала они находят хедер с надписью, затем переходят к картинке в правой части экрана. Оно дополняет информацию о приложении, делая его более привлекательным для пользователя.
Как применить эту подсказку к уже готовой посадочной странице? Попробуйте поменять шрифт, поэкспериментируйте с включением белого цвета и картинками. Обратите внимание на хедер – он должен кратко и емко рассказывать о сути оффера. Присмотритесь к изображению, использованному в качестве подложки, — не отвлекает ли оно внимание от предложения? Возможно, его стоит заменить на более нейтральное.
3. Соблюдайте главные принципы дизайна.
По утверждениям специалистов, некачественный дизайн является одной из наиболее серьезных проблем посадочных страниц. Перегруженность декоративными элементами и навигационными панелями, дополнительными ссылками и баннерами, использование не сочетающихся цветов и откровенно плохих шрифтов, броские заголовки, которые не несут конкретного призыва к действию – все это отвлекает, рассеивает внимание, да и просто раздражает потенциальных клиентов. Поэтому разработке приятного для глаза дизайна следует уделить особое внимание.
Существует немало рекомендаций по созданию идеальной лендинговой страницы, но не нужно им следовать слепо. Каждая конкретная посадочная страница требует индивидуального и вдумчивого подхода. Главное – не перегружать ее лишними деталями.
4. Не забывайте о мобильном трафике.

Тенденция очевидна – количество пользователей мобильного Интернета велико и неуклонно растет. Значительная часть людей в возрасте до 30 лет пользуется смартфонами для чтения новостей, просмотра видео и совершения покупок в сети. Ориентироваться лишь на один размер экрана сегодня попросту невыгодно. Согласно недавнему исследованию Google сайты, не имеющие мобильных версий, теряют около трети аудитории. Мобильная версия сайта больше не является модной фишкой, сегодня она обязательна для каждого сайта, который хочет остаться на плаву.
Из-за небольшого размера экрана мелкие элементы станут незаметны и потеряют свою функциональность. Поэтому перед разработкой адаптативного дизайна задумайтесь о том, что можно сократить или удалить. Мобильная версия лендинга должна быть максимально простой.
5. Тестирование, тестирование и еще раз тестирование.
После выявления основных недочетов и проблем посадочной страницы хочется немедленно приступит к усовершенствованию дизайна. Но не спешите с размещением результатов работы в открытом доступе. Сплит-тестирование является обязательным этапом в разработке каждой лендинговой страницы. Оно позволит выявить малейшие оплошности и устранить их. Не бойтесь редизайна, ведь создание качественной продающей страницы требует времени и усилий.
Сплит-тестирование требует большое количество времени, потому что в него вовлечены посетители сайта. Он помогает добиться лучших результатов, так как во время тестирования происходит реальное взаимодействие пользователей с посадочной страницей.
- Сплит тест как технология оптимизации конверсии
Каждый элемент лендинговой страницы имеет значение, но главным остается все же общее впечатление потенциального клиента. Изучите свою аудиторию, постарайтесь создать страницу под ее запросы и пожелания. Обеспечить высокую конверсию сможет лишь ваше умение видеть картину в целом: чего хочет клиент, как он воспринимает сайт, отвечает ли посадочная страница на его вопросы о товаре или услуге.